Handlungsanleitung
Bloggen für Einsteiger Teil 2 – das Blog den eigenen
Bedürfnissen mit Plugins, Widgets und Themes anpassen
Im ersten Teil der Artikelreihe "Bloggen für Einsteiger" wurde das Blog installiert und erste Anpassungen vorgenommen. In diesem Beitrag soll es um Plugins, Widgets und Themes gehen. Plugins sind eine Art Zusatzprogramme, die weitere Funktionen in einem Blog ermöglichen. Widgets sind Elemente, die das Einbinden von Inhalten wie Texte, Bilder und Plugins an verschiedenen Stellen im Blog möglich machen. Anhand von Themes kann man das Aussehen eines Blogs ohne große Programmier- oder Grafikkenntnisse den eigenen Bedürfnissen anpassen. Kommen wir also zum Ausbau des Blogs.

1. Plugins
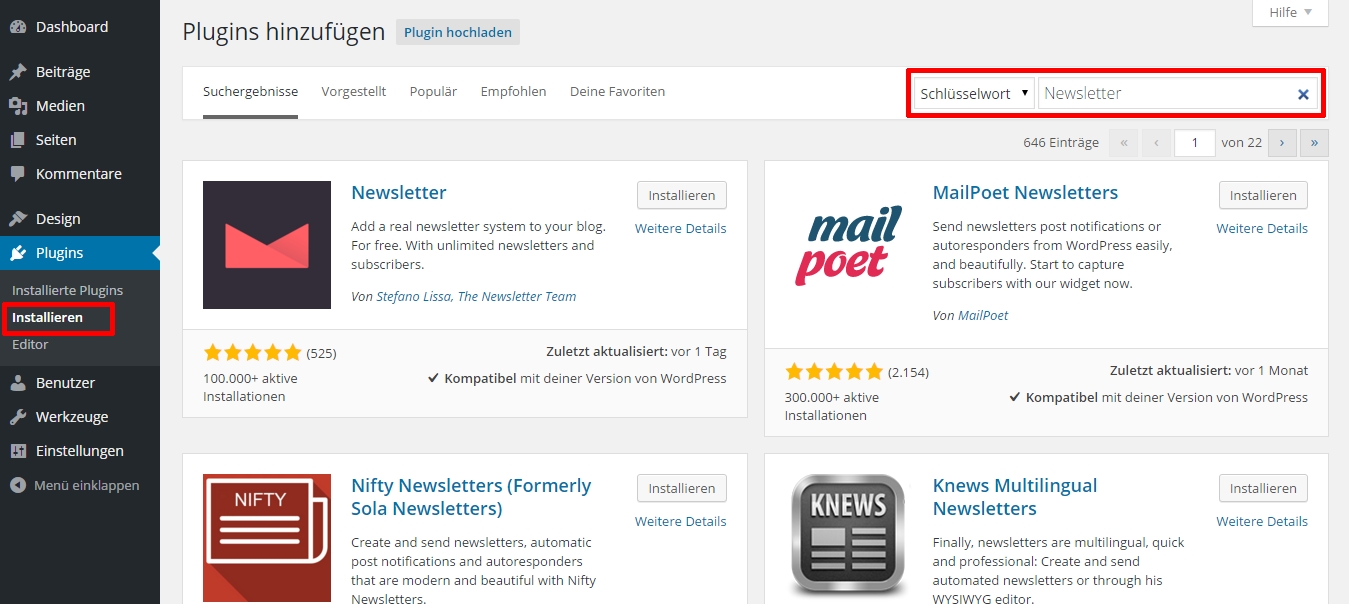
WordPress bietet eine große Vielzahl an Plugins. Plugins sind Zusatzprogramme, die für ganz unterschiedliche und erweiterte Funktionen im Blog hinzugefügt werden können. Im Menü findet man den Punkt Plugins, dort kann man die bisher installierten verwalten und neue hinzufügen.
Über das Suchfeld lassen sich direkt Plugins suchen, finden und installieren.

Screenshot des Pluginbereichs in einem Blog
Im Folgenden möchten wir eine kleine Auswahl von nützlichen Plugins vorstellen. Die Links in den Zwischentiteln führen zu den Websites der jeweiligen Anbieter, dort erhält man weitere Details zu den Plugins.
JetPack
JetPack ist ein sehr umfangreiches Plugin. Es bringt so viele Funktionen mit, dass man schon von einer Plugin-Sammlung sprechen kann. Zudem bietet es eine Abonnenten-Funktion. Über ein Widget wird das Plugin in der Sidebar positioniert. Leser können ihre E-Mail-Adresse eintragen und erhalten dann automatisch jeden neuen Blogbeitrag via E-Mail zugeschickt. Eine weitere nützliche Funktion ist die Beiträge-via-E-Mail-Funktion. So kann der Autor Blogbeiträge veröffentlichen, indem er den Text einfach als E-Mail an eine hinterlegte E-Mail-Adresse sendet. Der Betreff entspricht dem späteren Blogtitel und der E-Mail-Text dem Beitragstext. Auch angehängte Bilder werden mitveröffentlicht. Anhand von Shortcodes (definierte WordPress-Befehle) kann der Beitrag formatiert und Kategorien zugeordnet werden. Auch Statistiken zum Blog lassen sich über das Plugin abrufen. Um JetPack nutzen zu können, muss man bei WordPress.com einen Benutzeraccount anlegen.
NextGEN Gallery
Mit diesem Galerie-Plugin kann man mehrere Bilder als Galerie in einem Beitrag einbinden. Darstellungsgröße, Anzahl und weitere Details lassen sich individuell anpassen.
WP-Autoresponder
Mit dem WP-Autoresponder
hat man die Möglichkeit, Newsletter-Adressen zu sammeln, zu verwalten und
Newsletter zu verschicken. Das Plugin lässt sich als Widget einbinden oder auf
einer Seite anzeigen. Die Interessenten müssen eine E-Mail-Adresse angeben und
diese E-Mail-Adresse in einer Bestätigungsmail verifizieren. Die
Abonnentenadressen lassen sich auch als Datei exportieren, falls man den
Newsletter via E-Mail-Programm versenden möchte. Was es aus datenschutzrechtlicher Sicht dazu zu beachten gibt, können Sie in dem Artikel "Haftungsfragen im Internet – Embedding, Links, Bilder, Kommentare, Impressum (FAQ)" nachlesen.
Members Only
Manches Blog ist nicht für die Öffentlichkeit bestimmt. Gerade im Seminarkontext kann es durchaus sinnvoll sein, den Zugang zum Blog zu beschränken. Dann hat man die Möglichkeit, ein Plugin wie Members Only zu installieren. Nach Aktivierung haben nur noch registrierte Benutzer Zugang zum Blog.
2. Widgets
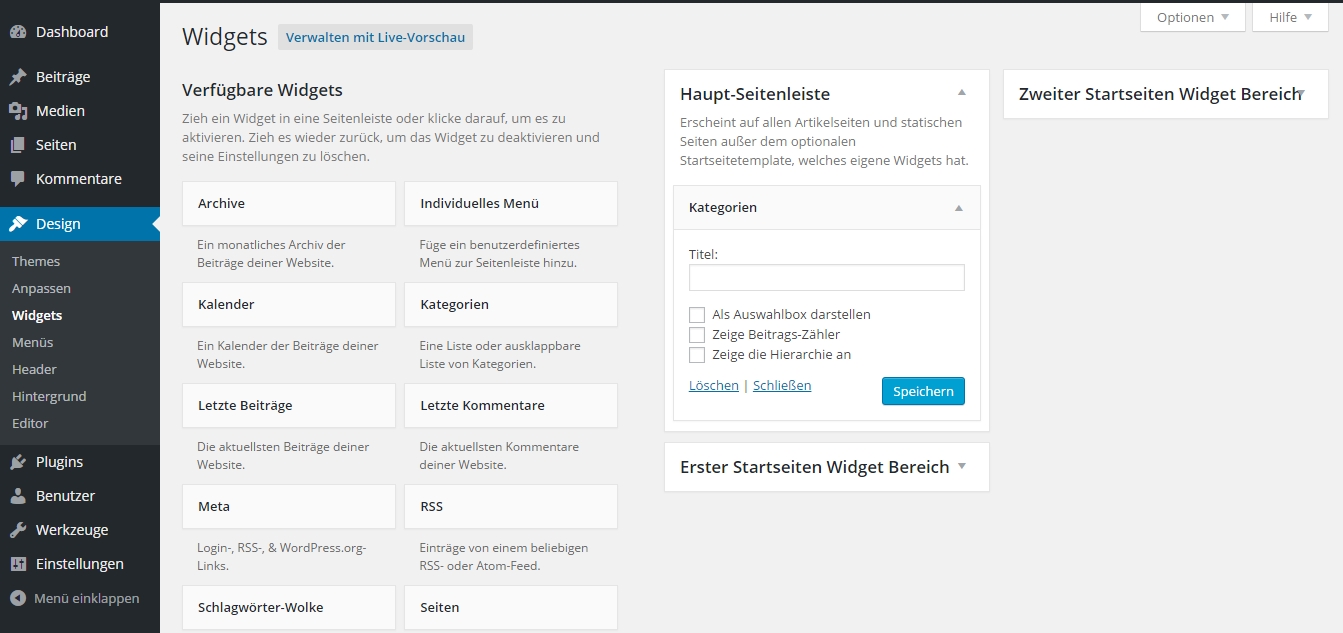
Viele Plugins können in der Sidebar, also der Seitenleiste des Blogs, angezeigt werden. Sie werden als Widget dargestellt. Je nach Theme können unterschiedliche Widgetbereiche möglich sein. Hierzu geht man im Menü auf Design und dann auf Widgets. Alle verfügbaren Widgets werden in der Mitte angezeigt, per Drag & Drop lassen sich die Widgets nun an die richtige Stelle in der Sidebar schieben. Anschließend lässt sich noch ein Titel hinzufügen, dieser wird dann als Überschrift angezeigt.

Screenshot Ansicht des Widgetsbereich in einem Blog
3. Themes
Das Aussehen eines Blogs spielt eine große Rolle. Anhand von Themes (Designvorlagen) lässt sich das Layout einfach und schnell ändern.
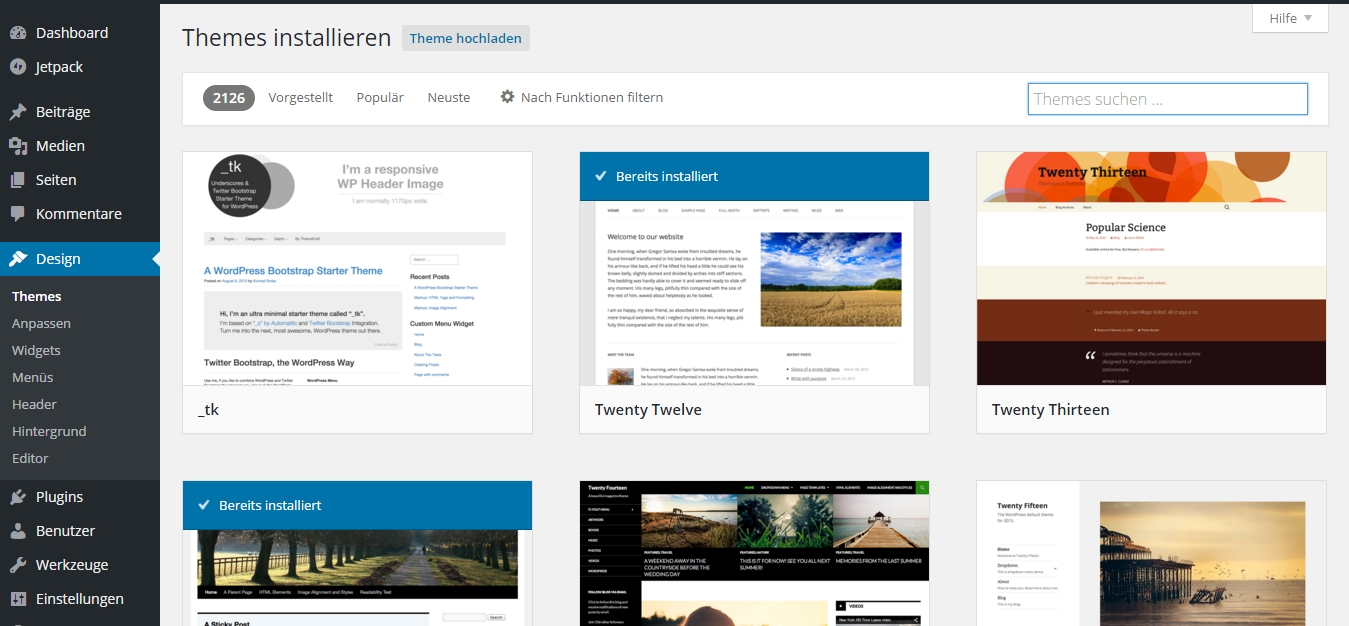
Im Menü findet sich unter Design der Punkt Themes. Hier kann man neue Vorlagen installieren und anpassen.

Screenshot zum Bereich Themes eines Blogs
Bevor man ein neues Theme installiert, kann eine Vorschau der jeweiligen Vorlage angeschaut werden. Viele Themes lassen sich individuell anpassen. So kann beispielsweise das Bild im Kopf des Blogs, die Farbe des Hintergrunds und des Menüs geändert werden.
Zum Abschluss noch ein Tipp: Stöbern Sie einfach ein wenig durch die Plugins und Themes und lassen Sie sich von den Möglichkeiten inspirieren. Mit etwas Ruhe und Geduld wird Ihr Blog bald mit weiteren Features und Designvorlagen glänzen.
Lesen Sie dazu auch Bloggen für Einsteiger Teil 1 und Bloggen für Einsteiger Teil 3 .
CC BY-SA 3.0 DE by Blanche Fabri für wb-web
